#meta ad library tutorial
Explore tagged Tumblr posts
Text
youtube
Stop Facebook From Stealing Your Ad Budget! ( It's Free)
Master Facebook Ads with the Ad Library. Find high-converting ads your competitors are ALREADY using.
This video shows you:
What the Ad Library is and how to access it.
How to spy on competitor ads (shh!) and find winning strategies.
How to target specific keywords and locations for laser-focused research.
How to save searches and streamline your ad planning.
#facebook ad library#meta ad library#facebook ad library tutorial#meta ad library tutorial#how to use facebook ad library#how to use meta ad library#what is facebook ad library#what is meta ad library#facebook ads#meta ads#facebook ad library tricks#fb ads library#meta ads library#ad library#ads library#find competitors facebook ads#find competitors ads on facebook#how to search on facebook ad library#how to search on meta ad library#facebook ads library#Youtube
1 note
·
View note
Text
Creating Stunning 3D Experiences with Three.js- A Step-by-Step Tutorial

Hey there, fellow web enthusiasts! If you’ve ever been fascinated by the immersive world of 3D graphics and wondered how you can create those mind-blowing experiences right in your browser, then you’re in for a treat. In this tutorial, we're diving deep into the world of Three.js, a powerful JavaScript library that simplifies the process of creating 3D experiences on the web.
Whether you're a seasoned web developer or just getting started, this step-by-step guide will walk you through everything you need to know to bring your 3D visions to life. From setting up your first scene to adding complex animations, we've got you covered.
Three.js is a game-changer in the field of web development, making it accessible for anyone to create high-quality 3D graphics without needing a degree in computer science or years of experience in 3D modeling software. This tutorial is designed to be beginner-friendly, but we'll also delve into some advanced techniques to help you push the boundaries of what’s possible.
By the end of this journey, you'll not only have a solid understanding of Three.js but also the skills to create your own stunning 3D experiences that could rival even some professional projects out there. So, grab your favorite coding tools, and let's get started on this exciting adventure!# Creating Stunning 3D Experiences with Three.js: A Step-by-Step Tutorial
Welcome to the world of 3D web development! If you're a web developer looking to create mind-blowing 3D experiences, then you’ve come to the right place. Today, we're diving into Three.js—a powerful JavaScript library that brings 3D graphics to the web. This tutorial will take you through the basics and give you the tools to create stunning 3D experiences that will captivate your audience. Let's get started!
What is Three.js?
Three.js is an open-source JavaScript library that simplifies the process of creating complex 3D graphics and animations. It sits on top of WebGL, an API for rendering 2D and 3D graphics in web browsers, making it easier to work with. With Three.js, you can create beautiful 3D scenes, animations, and interactive web experiences without needing to dive deep into the complexities of WebGL.
Why Use Three.js?
Three.js has gained popularity for several reasons:
Ease of Use: It abstracts the complexities of WebGL, making it accessible for developers.
Cross-Browser Compatibility: Three.js works seamlessly across different browsers, ensuring a consistent user experience.
Rich Documentation and Community: With a robust community and extensive documentation, finding solutions and getting support is relatively easy.
Versatility: From simple visualizations to complex 3D games, Three.js can handle it all.
Recent Advancements in Three.js
Three.js has seen several enhancements recently:
Improved Performance: Optimizations in the library have made rendering faster and more efficient.
Advanced Materials and Shaders: New materials and shaders allow for more realistic and visually appealing graphics.
WebXR Integration: Enhanced support for augmented and virtual reality experiences.
Setting Up Your Three.js Project
Before we delve into creating 3D experiences, let's set up our environment.
Step 1: Create a Project Folder
Create a new folder for your project and navigate to it in your terminal.mkdir threejs-tutorial cd threejs-tutorial
Step 2: Initialize a New Project
Initialize a new Node.js project:npm init -y
This will create a package.json file in your project directory.
Step 3: Install Three.js
Install Three.js via npm:npm install three
Step 4: Set Up Your HTML File
Create an index.html file and add the following boilerplate code:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Three.js Tutorial</title> <style> body { margin: 0; } canvas { display: block; } </style> </head> <body> <script src="main.js"></script> </body> </html>
Step 5: Create Your Main JavaScript File
Create a main.js file. This is where we'll write our Three.js code.
Creating Your First 3D Scene
Now that we've set up our project, let's create a basic 3D scene with a rotating cube.
Read More
0 notes
Text
A Fun Guide to Three.js 3D Web Magic

Ever imagined bringing a splash of 3D wonder to your web pages? Well, you’re about to embark on an exciting journey into the realm of Three.js! In this guide, we’re not just going to explore the magic it holds, but we’re going to have some hands-on fun with its most dazzling features. And rest assured, we’re going to keep it as interactive and enjoyable as a carnival ride!
So, are you ready to kickstart this adventure into the vibrant world of Three.js?
What is Three.js?
Three.js is a JavaScript library that makes it easy to create 3D graphics on the web. Whether you’re building games, visualizations, or interactive experiences, Three.js is your ticket to the third dimension. Let’s embark on this journey!
Cool Features of Three.js
1. Cross-Platform Compatibility
One of the standout features of Three.js is its seamless compatibility with various web browsers. Whether your audience is using Chrome, Firefox, Safari, or Edge, Three.js ensures a consistent and captivating 3D experience across platforms.
2. Abundance of Geometry and Materials
With Three.js, you have access to a rich library of predefined geometries (like cubes, spheres, and planes) and materials (including basic, Lambert, Phong, and more). This makes it easy to create intricate 3D scenes with minimal effort.
3. Lighting and Shadows
Creating realistic lighting and shadows is a breeze with Three.js. To add depth and realism to your scenes, you can experiment with various light sources like ambient, directional, point, and spotlights.
4. Animation and Interactivity
Three.js empowers you to bring your creations to life with animations and interactivity. You can animate objects, control camera movements, and respond to user input to craft dynamic and engaging experiences.
5. Post-Processing Effects
Elevate your visuals with post-processing effects like bloom, depth of field, and vignette. These effects add a layer of polish and professionalism to your 3D scenes.
Getting Started with Three.js
Now, let’s walk through a basic tutorial by making a spinning 3D moon to kickstart your journey with Three.js. Before starting you can view the live demo here!
Step 1: Setting Up Your Environment
Section Breakdown:
Document Type Declaration:
<!DOCTYPE html> declares the document type and version (HTML5 in this case).
2. HTML Root Element:
<html> tags define the root of the HTML document.
3. Head Section:
<head> contains meta-information about the document and external resources like stylesheets and scripts.
4. Character Encoding and Viewport:
<meta charset="UTF-8"> sets the character encoding to UTF-8 for proper text display.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> ensures proper scaling on different devices.
5. Page Title:
<title> sets the title displayed in the browser tab.
6. Internal CSS:
<style> contains CSS rules. In this case, it removes any default margin from the body.
Step 2: JavaScript Section
Section Breakdown:
Loading Three.js Library:
<script src="https://threejs.org/build/three.min.js"></script> loads the Three.js library from an external source.
Script Tags:
<script> tags are used to embed JavaScript code within the HTML document.
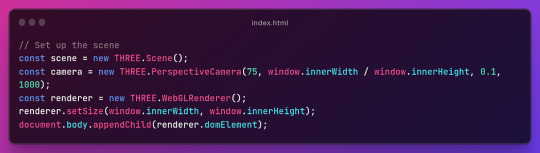
Step 3: Setting up the Scene and Camera

Section Breakdown:
1.Creating a Scene:
const scene = new THREE.Scene(); creates a new 3D scene.
2. Setting up the Camera:
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); sets up a perspective camera with specified parameters (field of view, aspect ratio, near and far clipping planes).
3. Initializing the Renderer:
const renderer = new THREE.WebGLRenderer(); creates a WebGL renderer.
4. Setting Renderer Size and Appending to DOM:
renderer.setSize(window.innerWidth, window.innerHeight); sets the size of the renderer to match the window.
document.body.appendChild(renderer.domElement); appends the renderer’s canvas element to the document body.
Step 4: Creating a Sphere and Adding Moon Texture
Section Breakdown:
1.Creating a Sphere:
const geometry = new THREE.SphereGeometry(5, 32, 32); creates a sphere geometry with specified radius and segments.
2.Loading a Texture:
const textureLoader = new THREE.TextureLoader(); creates a texture loader.
const texture = textureLoader.load('path_to_your_image.jpg'); loads an image texture.
3.Applying Texture to the Sphere:
const material = new THREE.MeshBasicMaterial({ map: texture }); creates a material using the loaded texture.
const sphere = new THREE.Mesh(geometry, material); creates a mesh using the sphere geometry and applied material.
scene.add(sphere); adds the sphere to the scene.
Step 5:Animating the Moon
Section Breakdown:
1. Animation Loop:
function animate() { ... } defines an animation loop using a recursive requestAnimationFrame call.
2.Sphere Rotation:
sphere.rotation.y += 0.01; incrementally rotates the sphere around the y-axis. Adjust the value for different rotation speeds.
3.Rendering the Scene:
renderer.render(scene, camera); renders the scene using the defined camera.
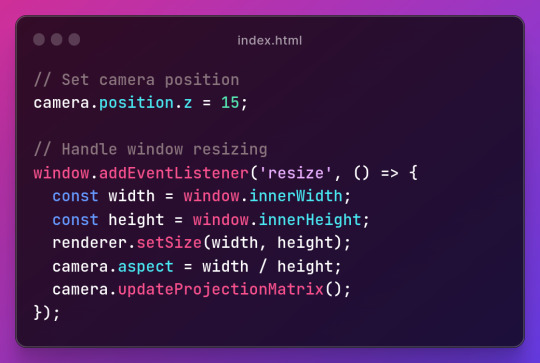
Step 6: Setting Camera Position and Handling Window Resizing

Section Breakdown:
1.Setting Camera Position:
camera.position.z = 15; sets the camera’s position along the z-axis.
2.Handling Window Resizing:
window.addEventListener('resize', () => { ... }); adds an event listener for window resizing.
3.Inside the event handler:
const width = window.innerWidth; and const height = window.innerHeight; retrieve the new window dimensions.
renderer.setSize(width, height); updates the renderer’s size.
camera.aspect = width / height; adjusts the camera’s aspect ratio.
camera.updateProjectionMatrix(); updates the camera’s projection matrix.
Conclusion
And there you have it! You’ve just created a basic 3D scene using Three.js. Customize it further by tweaking textures and rotations. Integrate it into your projects for added charm. Access the full source code here.
In the next part, we will learn to add key, mouse, and touch controls. Happy coding!😃

0 notes
Text

Elevate Your Shopify Store with PageFly Builder: A Deep Dive into Seamless Design
What is PageFly Builder?
PageFly is a Shopify app that serves as a drag-and-drop page builder, allowing users to design and customize their storefronts without the need for extensive coding knowledge. This user-friendly interface empowers merchants to create unique and engaging pages tailored to their brand identity.
Key Features:
1. Drag-and-Drop Functionality:
PageFly's drag-and-drop interface enables users to effortlessly arrange and customize elements on their pages. This functionality is a game-changer for those who want to design without getting deep into the complexities of coding.
2. Mobile Responsiveness:
With the increasing prevalence of mobile shopping, it's essential for online stores to provide a seamless experience across devices. PageFly ensures your designs look just as captivating on smartphones and tablets as they do on desktops.
3. Template Library:
For those seeking inspiration or looking for a quick start, PageFly offers a library of professionally designed templates. These templates cover various industries and styles, providing a solid foundation that users can customize to match their brand.
4. Advanced Elements and Widgets:
PageFly goes beyond basic customization by offering a rich array of elements and widgets. Whether it's adding product carousels, testimonials, or countdown timers, these elements enhance the functionality and aesthetic appeal of your pages.
5.SEO Optimization:
Building a visually appealing site is only half the battle; ensuring it ranks well on search engines is equally crucial. PageFly is designed with SEO in mind, allowing users to optimize meta titles, descriptions, and other elements critical for search engine visibility.
How PageFly Enhances the Shopify Experience:
1. Flexibility and Creativity:
PageFly liberates merchants from the constraints of pre-set themes, offering unparalleled flexibility in design. This freedom allows businesses to create a unique online identity that resonates with their target audience.
2. Improved Conversion Rates: A well-designed and user-friendly website can significantly impact conversion rates. PageFly's tools and features are strategically designed to help optimize your pages for conversion, resulting in a more profitable online store.
3.Time and Cost Efficiency:
Traditionally, creating custom pages might involve hiring a developer or spending hours coding. PageFly streamlines this process, saving both time and money for merchants who prefer a hands-on approach to design.
4.Real-Time Editing:
PageFly's real-time editing capabilities mean you can see changes as you make them. This instant feedback ensures a more efficient design process, allowing you to fine-tune your pages until they are perfect.
Getting Started with PageFly:
1. Installation:
Getting started with PageFly is as simple as installing the app from the Shopify App Store. Once installed, it seamlessly integrates with your Shopify store, and you can begin designing right away.
2. Exploring the Interface:
PageFly's interface is designed with simplicity in mind. The drag-and-drop elements are easy to understand, and the toolbar provides access to a range of customization options. Users can navigate and explore without feeling overwhelmed.
3.Learning Resources:
For those new to PageFly, the platform offers tutorials, documentation, and a responsive support team ready to assist. These resources make the learning curve more manageable, ensuring users can make the most of the app's features.
0 notes
Text
Exploring WordPress Plugin Frameworks and Libraries
When it comes to WordPress plugin development, using frameworks and libraries can significantly streamline the process and enhance the functionality of your plugins. In this blog post, we will delve into the world of WordPress plugin frameworks and libraries, exploring their benefits and showcasing some popular options that can boost your development workflow.
What are WordPress Plugin Frameworks? WordPress plugin frameworks provide a structured approach to plugin development. They offer a set of pre-defined functions, classes, and methods that developers can leverage to build robust and efficient plugins. These frameworks act as a foundation, simplifying common tasks and providing a consistent structure for plugin code.
Popular WordPress Plugin Frameworks and Libraries:
Redux Framework: Redux is a powerful framework, used for creating advanced settings panels for WordPress plugins. It simplifies the process of creating options pages, meta boxes, and custom fields, allowing developers to focus on the plugin's core functionality.
WP-CLI: WP-CLI is a command-line interface for WordPress, offering a suite of commands that developers can use to manage and interact with WordPress sites. It enables developers to automate tasks, perform database operations, and even create custom commands for their plugins.
CMB2: CMB2 is a versatile library that simplifies the creation of meta boxes and custom fields in WordPress. It offers an intuitive API for adding fields to post-edit screens, user profiles, and theme options.
Titan Framework: Titan Framework simplifies plugin development by providing a rich set of options for creating settings pages, custom post types, and more. It offers a user-friendly interface and supports a wide range of field types.
Benefits of Using Plugin Frameworks and Libraries:
Reusability of code: Frameworks and libraries provide pre-built components and functions, saving developers time and effort by avoiding repetitive coding.
Consistent coding standards: Frameworks enforce coding standards and best practices, resulting in cleaner and more maintainable code.
Built-in features and functionality: Many frameworks come with built-in features such as settings panels, meta boxes, and form validation, reducing the need for custom development.
Community support and updates: Popular frameworks have active communities that offer support, documentation, and regular updates, ensuring the longevity of your plugins.
Considerations for Choosing a Plugin Framework or Library:
When selecting a framework or library, consider the following factors:
Compatibility: Ensure that the framework is compatible with your version of WordPress and other plugins you intend to use.
Community support: A thriving community provides assistance, updates, and resources to help you overcome any obstacles.
Documentation and learning resources: Look for frameworks with comprehensive documentation and tutorials that facilitate the learning process.
Integration capabilities: Consider how well the framework integrates with other popular plugins and themes to avoid compatibility issues.
Tips for Effective Use of Plugin Frameworks and Libraries:
Familiarize yourself with the documentation and available resources to fully understand the capabilities and best practices of the framework.
Follow coding standards and guidelines specific to the framework to ensure consistency and compatibility.
Stay updated with new releases and updates to take advantage of new features and improvements.
Engage in community forums and discussions to gain insights, troubleshoot issues, and share your experiences with other developers.
WordPress plugin frameworks and libraries offer developers a wealth of tools and resources to simplify and enhance the plugin development process. By leveraging these frameworks, you can save time, maintain code consistency, and tap into powerful features and functionalities. So, explore the available frameworks, experiment with code examples, and choose the ones that align with your project requirements. Happy coding! To know more visit us at https://magnigeeks.com/
0 notes
Note
meetinginsamarra said: "Sherlock discovers the fandom" https://archiveofourown.org/works/18333398
totallysilvergirl said: @hubblegleeflower typos are invisible on first posting, that’s a known fact. 🤍 Thank you for my ficography
iwantthatbelstaffanditsoccupant said: A looong time ago Solrosan and I co-wrote Anon Posting Not Required; Multiple Fills Encouraged https://archiveofourown.org/works/960360
solarmama said: John writes OC gay slash fic online (not direct fanfiction) and Sherlock finds and reads it in 'Keywords: Gay, Loving, Boyfriends" by lookupkate. It's a great read! https://archiveofourown.org/works/7761247
-----
Anonymous asked: "Do you have any fic recs for fanfictions about Johnlock interacting with fanfictions?" SHERLOCK'S GAY?!? (NOT CLICKBAIT) by MutedSilence has something like that although it mainly focuses on interactions with social media.
----
You're What I Couldn't Find by hubblegleeflower (E, 6,454 w., 1 Ch. || Meta Fic, Self Aware / Fic is Real, Some Things are Real / Some are Not) – Stories just sort of...happen. To John, to Sherlock, to everyone they know. It's yet another odd fact of life, that someone somewhere will start to write, and you'll get whisked off to...someplace (not here) until you've played it out. Then your regular life starts up again, and the story fades, and you forget. John knew there was a way for it to happen without them, for them to opt out. Like everyone else, they didn't usually bother, but it was possible. Even easy. No one knew quite how it worked; you just stayed out of that not-quite-real space where fic took place, and it happened...someplace else. Mycroft once let slip that it happened, instead, to another version of you, one that was willing, but that made no sense and John was happier letting it be.
The Jealous Type by IamJohnLocked4life (E, 6,953 w., 1 Ch. || Post-TSo3, Trash John, Jealous John, Fanfiction, Fictional Marylock) – John hate-reads marylock. Jealousy ensues.
It Belongs in a Museum by helloliriels (NR, 855 w., 1 Ch. || Museums, Libraries, Feelings Realization, Fluff) – For the Sherlock Challenge, February prompt: Museum ... and in honour of Fluffbruary that made the month 100% more bearable!
Sherlock discovers the fandom by sherlock221Bismymuse (M, 146,579 w., 74 Ch. || Bratty Sherlock, Meta Fic, BAMF Greg, BAMF Anthea, BAMF Mary, John’s Internalized Homophobia, In-Universe RPF, Holmescest, Various Pairings) – Sherlock is bored. So he does what any bored person does. He googles himself.
Anon Posting Not Required; Multiple Fills Encouraged by Iwantthatcoat & solrosan (E, 7,049 w., 1 Ch. || Femlock AU || Prompt Fic, Case Fic, Anonymous Prompts) – Anon prompts left on Sherlock kink meme by Sherlock characters". I started the fill and, well, it kind of exploded as Solrosan and I started adding multiple prompts and fills- all done in character (some have screen names the characters presumably created for themselves, and some prefer to remain anonymous). Then we added comments from the characters regarding the fills, and so on. It was a ton of fun. If you don't follow the kink meme, I have included a brief tutorial at the end under Author's Notes in order to understand some of the abbreviations used, but you likely won't need it.
keywords: Gay, Loving, Boyfriends by lookupkate (E, 17,771 w., 17 Ch. || Doctor John AU || Alternate First Meeting, Hospitals, John Writes Smut, Sherlock Reads Smut, Fanfiction) – John starts writing gay romance while holed up in hospital. Sherlock reads the first fic on accident, and it sticks with him for days. He can't help but read more from the unknown writer. Little does he know, the writer isn't exactly unknown to him. The writer happens to be the A&E Doctor he's feuding with. Christ, can you imagine what he'll think once he finds out?
SHERLOCK'S GAY?!? (NOT CLICKBAIT) by MutedSilence(E, 1,840+ w., 1 /? Ch. || TikTok, Homophobia, Developing Relationship, Accidental Relationship) – In order to solve a case, John downloaded TikTok. The case was over, he no longer needed the app. But something about it just had him hooked. With each post accidently 'proving' Johnlock, John needs to work out how to control his online life, as well as his personal life.
-----
Thanks guys!
Do you have any fic recs for fanfictions about Johnlock interacting with fanfictions?
Hey Nonny!
Ah, not many, but these might please you!
The Imminent Danger of a Tumblr-Night by Loveismyrevolution (T, 2,135 w., 1 Ch. || Tumblr Fics, Friends to Lovers, Sherlock is Out of His Depth, Humour, Fluff, Pining Sherlock, Military Kink, POV Sherlock) – Sherlock gets into trouble when he pretends to know all about John's favourite social media site - tumblr. To save face he seeks help from one of the bloggers and gains more answers than he had aimed for.
The Acronym by DancingGrimm (T, 15,057 w., 12 Ch.|| Humour) – "'Bee Ay Em Eff'. Hm, that's a new one on me. Do you know what it means, Sherlock?" John might not know what it means, but there are many little ways in which he proves the acronym suits him.
MARKED FOR LATER
A Bit of Light Reading By JustlikeWater (T, 4,904 w., 1 Ch. || Romance, Humour) – While scrolling through the comments section of John's blog one evening, Sherlock discovers that John's fans have drawn some rather interesting conclusions about their relationship, in the form of 'creative fiction'. However, since they can't seem to write anything accurate, Sherlock is forced to take matters into his own hands.
-----
If anyone has something they can add, please do! <3
101 notes
·
View notes
Text
Previous academic work and contributions to pharmaceutical conferences
I am Orlando Dohring. This page lists previous academic work and contributions to pharmaceutical conferences. Firstly, links to those documents are provided. Then, further down, I list the abstracts for those documents. Academic work: - PhD Thesis: Identification of breed contributions in crossbred dogs
- MPhil Thesis: Peak selection in metabolic profiles using functional data analysis
Contributions to Statisticians in the Pharmaceutical Industry (PSI) conference: - Talk PSI 2018: Introduction to Machine Learning for Longitudinal Medical Data
- Poster PSI 2017: Big Data Meets Pharma
- Poster PSI 2016: Sparse Principal Component Analysis for clinical variable selection in longitudinal data
- PhD Thesis Abstract: Identification of breed contributions in crossbred dogs: There has been a strong public interest recently in the interrogation of canine ancestries using direct-to-consumer (DTC) genetic ancestry inference tools. Our goal is to improve the accuracy of the associated computational tools, by developing superior algorithms for identifying the breed composition of mixed breed dogs. Genetic test data has been provided by Mars Veterinary, using SNP markers. We approach this ancestry inference problem from two main directions. The first approach is optimized for datasets composed of a small number of ancestry informative markers (AIM). Firstly, we compute haplotype frequencies from purebred ancestral panels which characterize genetic variation within breeds and are utilized to predict breed compositions. Due to a large number of possible breed combinations in admixed dogs we approximately sample this search space with a Metropolis-Hastings algorithm. As proposal density we either uniformly sample new breeds for the lineage, or we bias the Markov Chain so that breeds in the lineage are more likely to be replaced by similar breeds. The second direction we explore is dominated by HMM approaches which view genotypes as realizations of latent variable sequences corresponding to breeds. In this approach an admixed canine sample is viewed as a linear combination of segments from dogs in the ancestral panel. Results were evaluated using two different performance measures. Firstly, we looked at a generalization of binary ROC-curves to multi-class classification problems. Secondly, to more accurately judge breed contribution approximations we computed the difference between expected and predicted breed contributions. Experimental results on a synthetic, admixed test dataset using AIMs showed that the MCMC approach successfully predicts breed proportions for a variety of lineage complexities. Furthermore, due to exploration in the MCMC algorithm true breed contributions are underestimated. The HMM approach performed less well which is presumably due to using less information of the dataset. - MPhil Thesis Abstract: Peak selection in metabolic profiles using functional data analysis: In this thesis we describe sparse principal component analysis (PCA) methods and apply them to the analysis of short multivariate time series in order to perform both dimensionality reduction and variable selection. We take a functional data analysis (FDA) modelling approach in which each time series is treated as a continuous smooth function of time or curve. These techniques have been applied to analyse time series data arising in the area of metabonomics. Metabonomics studies chemical processes involving small molecule metabolites in a cell. We use experimental data obtained from the COnsortium for MEtabonomic Toxicology (COMET) project which is formed by six pharmaceutical companies and Imperial College London, UK. In the COMET project repeated measurements of several metabolites over time were collected which are taken from rats subjected to different drug treatments. The aim of our study is to detect important metabolites by analysing the multivariate time series. Multivariate functional PCA is an exploratory technique to describe the observed time series. In its standard form, PCA involves linear combinations of all variables (i.e. metabolite peaks) and does not perform variable selection. In order to select a subset of important metabolites we introduce sparsity into the model. We develop a novel functional Sparse Grouped Principal Component Analysis (SGPCA) algorithm using ideas related to Least Absolute Shrinkage and Selection Operator (LASSO), a regularized regression technique, with grouped variables. This SGPCA algorithm detects a sparse linear combination of metabolites which explain a large proportion of the variance. Apart from SGPCA, we also propose two alternative approaches for metabolite selection. The first one is based on thresholding the multivariate functional PCA solution, while the second method computes the variance of each metabolite curve independently and then proceeds to these rank curves in decreasing order of importance. To the best of our knowledge, this is the first application of sparse functional PCA methods to the problem of modelling multivariate metabonomic time series data and selecting a subset of metabolite peaks. We present comprehensive experimental results using simulated data and COMET project data for different multivariate and functional PCA variants from the literature and for SGPCA. Simulation results show that that the SGPCA algorithm recovers a high proportion of truly important metabolite variables. Furthermore, in the case of SGPCA applied to the COMET dataset we identify a small number of important metabolites independently for two different treatment conditions. A comparison of selected metabolites in both treatment conditions reveals that there is an overlap of over 75 percent. - Talk PSI 2018 Abstract: Introduction to Machine Learning for Longitudinal Medical Data: In the era of big data, there has been a surge in collected biomedical data, which has provided ample challenges for distributed computing but also posed novel inference questions. Application areas range from Bioinformatics (disease diagnosis from microarray data, drug discovery from molecular compounds), medical imaging (brain reconstruction, organ segmentation, tumour detection from MRI/CT/X-Ray images), sensing (anomaly detection, human activity recognition from images, wearable devices), public health (prediction of epidemic alerts from social media data and meta-information in mobile devices) to healthcare informatics (inference regarding length of hospital stay, readmission probability within next days, mortality prediction from electronic health records). Classical machine learning techniques, such as logistic regression, neural networks, support vector machine and Gaussian processes performed very well in non-temporal prediction tasks but typically relied on the independence assumption. However, many recent application have longitudinal context in the form of short- and long-term dependencies, e.g. local spatial features in brain images, sentiment in medical reports and summaries of medical research. Hidden Markov Models proved popular to model longitudinal data but increasingly become less computationally feasible for a large number of hidden states. Recently, advances in parallel computing led to widespread use of deep learning approaches, such as recurrent neural networks and convolutional networks, and attracted attention due to their impressive results on sequence data. Finally, we will look in more detail at a case study from healthcare analytics which infers disease type from multiple irregularly sampled longitudinal observations, such as blood pressure, heart rate and blood oxygen saturation. - Poster PSI 2017 Abstract: Big Data Meets Pharma: In this work we present a tutorial introduction to show how SAS can be leveraged for large datasets in the pharmaceutical sector: Big data plays an increasingly important role within drug compound discovery, genomic data analysis in clinical trials and real-time streaming data from wearable devices or sensors which monitor patients’ health and treatment compliance. SAS adopted Hadoop as highly scalable data platform for data warehouse operations, descriptive statistics and statistical analysis with a bias towards machine learning approaches. However, Hadoop’ MapReduce framework is slow and batch-oriented which is not very suitable for iterative, multi-step parallel algorithms with a focus on in-memory computations. To address these limitations SAS added layers for in-memory computation, interactive data queries using a SQL variant, support for streaming analytics and predictive models implemented in SAS Visual Statistics/ Analytics. In the data science sector, the similar open-source Apache Spark project with its machine learning library MLlib is commonly used. Both Visual Statistics and MLlib have implementations for linear/logistic regression, decision-tree based classifiers, and clustering. Furthermore, SAS focusses on group-by processing and GLMs while MLlib has methods for feature extraction, dimensionality reduction, SVM classifiers, matrix completion and basic hypothesis tests. At the moment the SAS Hadoop implementation is a good selection for data management and dataset derivations which often can be parallelized. However, currently there is lack of procedures typically in pharmaceutical statistics, such as mixed effect models for repeated measurements analysis or survival analysis models. - Poster PSI 2016 Abstract: Sparse Principal Component Analysis for clinical variable selection in longitudinal data: Background: Data collection is a time-consuming and expensive process. To minimise costs and reduce time, statistical methods can be applied to determine which variables are required for a clinical trial. Principal component analysis (PCA) is a popular exploratory technique to select a subset of variables at one timepoint. For multiple timepoints, typically each variables’ measurements are aggregated, which ignores temporal relationships. An alternative method is Sparse Grouped Principal Component Analysis (SGPCA), which also incorporates the temporal relationship of each variable. SGPCA is based on ideas related to Least Absolute Shrinkage and Selection Operator (LASSO), a regularised regression technique, with grouped variables. SGPCA selects a sparse linear combination of temporal variables where each patient is represented as short multivariate time series which are modelled as a continuous smooth function of time using functional data analysis (FDA). Aim: Compare the ability of the PCA and SGPCA to identify required variables for clinical trials. Methods PCA and SGPCA will be applied to a longitudinal clinical dataset to select required variables. We will compare the required variables, and the amount of variability retained for each technique under the SGPCA model. Conclusion This research will provide awareness of techniques to identify required variables in clinical trials, and aims to demonstrate the potential benefit of incorporating the temporal relationships in variable selection.
1 note
·
View note
Photo

So @vintagelovedesigns asked for a tutorial on how to make a full screen header with a scroll down button, so here you go ^^
The result will give you the bare bones for something like this:

(Graphic made by the lovely @saturnthms !)
The Meta Tags
The only thing you need to add in the meta tags is this line:
<meta name="viewport" content="width=device-width, initial-scale=1">
This tells you the size of the browser window when a user first accesses it, and it is necessary to make the header stretch all the way across the screen. It should be put in between <head> and <style>, just like all the other meta tags.
The HTML
Now I know I’m doing this a bit out of order, but you need to define your header element first before you can add any CSS to it.
You should put your header element right after your <body> tag, so it’ll physically be on the top of the screen. As for the header element itself, I usually use the <header> tag itself, like so:
<body> <header> <!-- in here is where your header content will be --> </header> </body>
Now, all that needs to be added is the HTML for the ‘scroll down’ button, which should be inside the header.
<header> <!-- in here is where your header content will be --> <a href="#" class="down"> <!-- your scroll down button --> <!-- whatever you want your scroll down button to say --> </a> </header>
The CSS
Now that you’ve defined your header element - whether with the <header> tag or something else - it’s time to add some CSS to it. This will determine what the header will actually look like. I’m just going to tell you the basics for the CSS, and you’ll have to figure out what style you want for the rest. You should put this between <style> and </style>
So to your header element, you should add this (I’m using header as an example, because that’s what my header element is):
<style type="text/css"> header { width:100%; /* makes sure it stretches across the screen horizontally */ height:100vh; /* makes sure it stretches across the screen vertically */ margin:0; /* just to make sure you don't have any extra borders */ overflow:hidden; /* in case your header overflows, this will hide that */ } </style>
You can style the ‘scroll down’ button by putting something inside the designated element, and adding CSS to .down { }, same as you did for the header.
The JQuery
All that’s left now is the script that actually makes the clicking the button scroll the screen down. For this to work, you must have a JQuery library in your code, so be sure to have that first. The one I use is:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
It’s best if you add that between <head> and <style>, if you don’t already have that. After you’ve added a JQuery library in your code, paste this between </body> and </html>
</body> <script type='text/javascript'> $(document).ready(function(){ var height = $(window).height(); // defines the height you want to scroll, in this case the height of the window $('.down').click(function(){ // the selector + what happens if you click on it $('html, body').animate({scrollTop: height }, 1100); //scroll for the predetermined amount return false; // negates the href="#" of the link }); }); </script> </html>
The $(’.down’) should match the class you gave your ‘scroll down’ button!
The End
And that’s it! That’s the bare bones for the effect I showed at the beginning. Your code should look a little something like this:

You can see the same effect in my theme Winter, Summer Night Horizon, and my blog theme (if you press the “enter” button it’ll scroll down). Now if you want a tutorial on how to only have it show up on the first page, @roxiestheme made a tutorial on that here.
If you use this tutorial I would like a little credit somewhere on your theme, not gonna lie. But only an in code mention would be fine, nothing big ^^
317 notes
·
View notes
Link
In this tutorial, we’re going to use Angular with HERE data, and display and interact with that geolocation data using Leaflet.
When it comes to development, I’m all about choosing the right tool for the job. While HERE offers a great interactive map component as part of its JavaScript SDK, there might be reasons to explore other interactive map rendering options. Take Leaflet for example. With Leaflet, you can provide your own tile layer while working with a very popular and easy to use open source library.
In a past tutorial, you’ll remember that I had demonstrated how to use Angular with HERE, but this time around we’re going to shake things up a bit. We’re going to use Angular with HERE data, but we’re going to display and interact with it using Leaflet.
To get a better idea of what we plan to accomplish, take a look at the following animated image:

We’re going to display an interactive map, geocode some addresses, and display those addresses on the map as markers using Leaflet, Angular, and the HERE RESTful API.
Starting With a New Angular Project and the Leaflet Dependencies
Before going forward, the assumption is that you have the Angular CLI installed and that you have a free HERE developer account. With these requirements met, go ahead and execute the following command:
ng new leaflet-project
The above command will create our new Angular project, but that project won’t be ready to use Leaflet. We have to first include the necessary JavaScript and CSS files.
Open the project’s src/index.html file and make it look like the following:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>LeafletProject</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css">
</head>
<body>
<app-root></app-root>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
</body>
</html>
Notice that we’ve included the CSS library as well as the JavaScript library for Leaflet. Technically, this is all that is required to start using Leaflet with HERE in an Angular application. However, we’re going to do some more preparation work to set us up for some awesome features.
Open the project’s src/app/app.module.ts file and include the following:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Because we are no longer using the HERE JavaScript SDK, we are now relying on HTTP requests to the RESTful API. By default, HTTP in Angular is disabled, so by including the HttpClientModule and adding it to the imports array of the @NgModule block, we are enabling it.
While not absolutely necessary, we could also clean up the CSS a bit to allow us a full-screen map. Open the project’s src/styles.css file and include the following:
body {
margin: 0;
}
Now everything will take up the full width and height without the default margins.
It may seem like we’ve done a lot as of now, but it has been strictly configuration. Now we’re going to get into the fun stuff, which is development with Leaflet and Angular.
Create an Angular Component to Represent an Interactive HERE Map
While there are many ways to start using maps in your project, the cleanest approach is to create a dedicated Angular component so the maps can be reused throughout the application.
From the Angular CLI, execute the following:
ng g component here-map
The above command will generate several files for us that will represent our component. We’re going to start by opening the project’s src/app/here-map/here-map.component.html file and including the following markup:
<div #map [style.height]="height" ></div>
In the above markup, you’ll notice the #map attribute. We’re going to use this as a reference so we can access this DOM element from our TypeScript code. You’ll also notice that we have a dynamic height and a static width. It is easy to full screen the width of a component, but you have to be a CSS wizard to full screen the height. To cheat, we’re going to use JavaScript to determine the height and set it as a variable after everything initializes.
With the HTML in place, open the project’s src/app/here-map/here-map.component.ts file and include the following:
import { Component, OnInit, ViewChild, ElementRef, Input } from '@angular/core';
import { HttpClient } from '@angular/common/http';
declare var L: any;
@Component({
selector: 'here-map',
templateUrl: './here-map.component.html',
styleUrls: ['./here-map.component.css']
})
export class HereMapComponent implements OnInit {
@ViewChild("map")
public mapElement: ElementRef;
@Input("appId")
public appId: string;
@Input("appCode")
public appCode: string;
private map: any;
public srcTiles: string;
public height: string;
public constructor(private http: HttpClient) {
this.height = window.innerHeight + "px";
}
public ngOnInit() {
this.srcTiles = "https://2.base.maps.api.here.com/maptile/2.1/maptile/newest/reduced.day/{z}/{x}/{y}/512/png8?app_id=" + this.appId + "&app_code=" + this.appCode + "&ppi=320";
}
public ngAfterViewInit() {
this.map = L.map(this.mapElement.nativeElement, {
center: [37.7397, -121.4252],
zoom: 10,
layers: [L.tileLayer(this.srcTiles)],
zoomControl: true
});
}
public dropMarker(address: string) {
this.http.get("https://geocoder.api.here.com/6.2/geocode.json", {
params: {
app_id: this.appId,
app_code: this.appCode,
searchtext: address
}
}).subscribe(result => {
let location = result.Response.View[0].Result[0].Location.DisplayPosition;
let marker = new L.Marker([location.Latitude, location.Longitude]);
marker.addTo(this.map);
});
}
}
This file and the above code is the bulk of our project. To make things easier to understand, we’re going to look at the above code piece by piece.
Within the HereMapComponent class, we have the following:
@ViewChild("map")
public mapElement: ElementRef;
@Input("appId")
public appId: string;
@Input("appCode")
public appCode: string;
The ViewChild is referencing our #map attribute from the HTML. This is how we’re getting a reference to the HTML component for further usage. Each of the @Input annotations represents a possible attribute that the user can provide. In our example, the user will be providing the app id and app code found in their developer dashboard.
Remember that dynamic height I was talking about. We’re setting it here:
public constructor(private http: HttpClient) {
this.height = window.innerHeight + "px";
}
We are calculating the inner browser height and setting it using JavaScript. This way we can avoid all the tricky vertical height stuff that comes with standard CSS.
Because we’re using Leaflet, we’re relying heavily on the various HERE RESTful APIs and this includes the Map Tile API.
public ngOnInit() {
this.srcTiles = "https://2.base.maps.api.here.com/maptile/2.1/maptile/newest/reduced.day/{z}/{x}/{y}/512/png8?app_id=" + this.appId + "&app_code=" + this.appCode + "&ppi=320";
}
Using the provided app id and app code we can construct our URL for getting tiles from the API. This is set in the ngAfterViewInit when we initialize Leaflet.
public ngAfterViewInit() {
this.map = L.map(this.mapElement.nativeElement, {
center: [37.7397, -121.4252],
zoom: 10,
layers: [L.tileLayer(this.srcTiles)],
zoomControl: true
});
}
When initializing Leaflet, we are using the HTML component that we referenced, are centering the map on certain coordinates, and are using our HERE Tile API for the layer.
While we won’t be working with markers and geocoding by default, we’re going to lay the foundation within our component:
public dropMarker(address: string) {
this.http.get("https://geocoder.api.here.com/6.2/geocode.json", {
params: {
app_id: this.appId,
app_code: this.appCode,
searchtext: address
}
}).subscribe(result => {
let location = result.Response.View[0].Result[0].Location.DisplayPosition;
let marker = new L.Marker([location.Latitude, location.Longitude]);
marker.addTo(this.map);
});
}
When the dropMarker method is executed, we make a request to the HERE Geocoder API with a search query. In our scenario, the search query is an address or location. The results are then used to create a marker which is added to the map.
Before we can start using our new component, we need to wire it up. Open the project’s src/app/app.module.ts file and include the following:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
import { HereMapComponent } from './here-map/here-map.component';
@NgModule({
declarations: [
AppComponent,
HereMapComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Notice that this time around we have imported our component and added it to the declarations array of the @NgModule block.
The tough stuff is over and we can now work towards displaying our map.
Displaying and Interacting With the Angular Map Component
Since this is a simple project, we don’t have a router. Instead, everything will be rendered inside the project’s src/app/app.component.html file. Open this file and include the following:
<here-map #map appId="APP-ID-HERE" appCode="APP-CODE-HERE"></here-map>
There are a few things to take note of in the above. First, it is only coincidence that we’ve added a #mapattribute. We don’t truly need to add one and if we did, it doesn’t need to have the same name as the previous component. Second, notice the appId and appCode attributes. You’ll want to swap the placeholder values with your own tokens.
Now open the project’s src/app/app.component.ts file and include the following:
import { Component, OnInit, ElementRef, ViewChild } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
@ViewChild("map")
public mapElement: ElementRef;
public ngOnInit() { }
public ngAfterViewInit() {
this.mapElement.dropMarker("tracy, ca");
this.mapElement.dropMarker("lathrop, ca");
}
}
We want to be able to make use of the dropMarker function that sits in our map component. To do this we need to gain a reference to our HTML component with the #map attribute. Once we have a reference, then we can start calling the public functions that reside in it.
In our example, we are adding two markers for two cities in California.
Conclusion
You just saw how to use Leaflet in your Angular project to work with HERE data. HERE is flexible so you’re able to use whatever renderer you want to display your interactive maps. In my previous tutorialwe used the default renderer, but this time we used Leaflet which is just one of many options.
1 note
·
View note
Text
25 Experts Reveal SEO Strategies You Need to Rank in 2022
Tutorials & tips about Content and Video Marketing.
SEO can be a puzzle to many emerging marketers, content writers, and founders.
But not to these folks on this list.
I scoured top experts in the field of SEO to give you some of the best tips and strategies that you may have overlooked or just need re-emphasizing (because yes – they matter!)
Let’s get right into it.
Tip 1: Use Google Operators to Find Content Ideas
Google Operators are a powerful tool that can be used to quickly retrieve data from SERPs. Below are a few for you to find content ideas and gaps your site can fill.
site:quora.com intext:[insert keyword or topic] – Find content ideas on Quora.
site:reddit.com intext:[insert keyword or topic] – Find content ideas on Reddit.
site:researchgate.net intext:[insert keyword or topic] – Find scientific papers & referenced content for specialized niches.
Use these operators for:
Retrieving indexed content about a specific topic on a specific platform or site.
Get deeper articles, questions, or threads for additional content ideas.
Name: Nico Bortoluzzi
Title & Company: Founder & SEO Consultant @ SEO LYNX LTD
Social Media: LinkedIn
Tip 2: Use Original Quotes in Articles
I rarely see people adding original quotes to their articles, which makes no sense. Expert opinions provide a unique insight, guaranteeing that each article offers your readers completely original and real-world wisdom. And when applied to an entire content library, you’re on the fast track to being a leader in both thought and Google rankings.
HARO makes it a breeze to get top-quality quotes. Just post what you need and from whom, and your inbox will be flooded with high-quality quotes.
Name: Sam Szuchan
Title & Company: Founder @ SamSzu
Social Media: LinkedIn
Tip 3: Keep Your Content Fresh & Updated
Marketing and SEO experts often place their focus on publishing new content while hoping that the already published articles will continue their lives peacefully. However, writing a blog post and leaving it for years is not a viable option in many industries. In a constantly-changing environment, you must ensure your content is always relevant.
These updates can include changing the year, removing old content, checking for broken links, and much more. Schedule a check every three months, if possible, and pay attention to industry trends and your top-ranking pages so you can help them perform even better.
Name: Shubham Singh
Title & Company: Content Manager & SEO Lead @ DemandSage
Social Media: LinkedIn
Tip 4: Perform In-Depth On-Page SEO Audits
On-page SEO is extremely overlooked by many writers and editors. Without proper on-page SEO, ranking for your primary target keywords is nearly impossible. Many companies use a cheap plugin and publish blog posts when they get a certain score.
The best way to ensure your on-page SEO is being done well is by using an on-page SEO checklist. It will help your team maintain the best SEO practices and ensure consistency throughout the website.
Examples of factors to consider for on-page SEO include optimizing headers, meta titles, satisfying search intent, and more.
Name: Nathan Gotch
Title & Company: Founder @ Gotch SEO
Social Media: LinkedIn
Tip 5: Implement Content Clusters
If you’re serious about SEO, you must focus on content clusters.
A content cluster is a group of content pieces (usually blog posts) related to a specific topic, and it’s also a great way to show Google that your website is an authority on a particular subject. In return, you enjoy more organic traffic and a higher position on the SERP.
So how do you create a content cluster?
The first step is to identify a topic you want to focus on. Once you’ve done that, you’ll need to create several pieces of content (blog posts, eBooks, etc.) that are all related to that topic.
Finally, you’ll need to ensure that each piece of content links back to at least one other component in the cluster.
This will help Google understand how all content pieces are related and will ultimately lead to better search engine rankings.
Despite having some very high DR links to one of my blog posts, its rankings got stuck at pos 9-12 and never moved above that. As I implemented this strategy, my main blog post started to rank, and the traffic rose significantly.
Name: Palash Nag
Title & Company: Founder @ The Mistaken Man
Social Media: Linkedin, Twitter
Tip 6: Add a FAQ Section to Your Articles
The FAQ section is a great place to capitalize on Google’s rich snippets.
With a simple WordPress plugin, you can add the schema necessary to be featured in the dropdown FAQ answers that appear in search results. To find questions worth answering, look at the “People Also Ask” results for your target keyword or the “Questions” tab under Keywords explorer in Ahrefs.
You can take the SEO value of your FAQs to the next level by optimizing for voice search. Try to answer each question in a concise and easy-to-read format, but still without missing any vital information.
According to Backlinko, the average search answer is only 29 words and reads at a 9th-grade level. As voice search continues to grow, this approach will allow you to capitalize on the trend.
Name: Daniel Anderson
Title & Company: Founder @ The Money Maniac
Social Media: LinkedIn, Twitter
Tip 7: Content Velocity Matters
Content publishing velocity is one of the essential factors that determine how often you appear in organic searches and how much your traffic is increased. Simply put, the faster you publish content, the faster you can increase the organic traffic and the overall performance of your website without compromising on the quality.
However, you need to make sure the content velocity makes sense for your website and give your content time to mature.
Track your efforts, follow trends, see which articles perform best and make sure you have a content plan for at least one year ahead.
Obviously, you can make changes, but it’s still essential to have some structure and a solid plan so that the articles will have enough time to grow and positively influence your website’s organic traffic.
Meanwhile, you can work on the backlink profile, update your site structure, decrease page load time, and improve overall optimization. All of this combined will all begin to impact your rankings and traffic within weeks, and the published content will do its work in the background.
If you can’t write that much content, you can always try some AI content writing tools.
Name: Bhujal Patel
Title & Company: Founder @ My Digital Kube
Social Media: LinkedIn
Tip 8: Don’t neglect internal linking
Internal linking is essential to every website, but unfortunately, it is often neglected. The marketing and SEO department should focus on link building, optimizing the content, and ensuring the format is correct. However, internal links are also needed – to help your readers find more relevant content and keep them on the website, and also for search engines so that they can crawl more efficiently.
Many people don’t like it because it can be very time-consuming, but you can just optimize the process by using a WordPress plugin. For example, it helped me reduce the time spent on internal linking by more than 50%.
I saw a twelve times increase in my organic traffic only by improving the
Name: Georgi Todorov
Title & Company: Founder @ Thrivemyway.com
Tip 9: Don’t Forget About the Backlinks
Backlinks are the currency of the web. Unfortunately, building links from quality websites is often overlooked in today’s world. Partly because it is difficult to build links and partly because the conversion rates of link-building campaigns are pretty low (almost down to zero).
To build links, create linkable assets. The best example of this would be to develop statistics pages. It is important to note that doing original research and creating these statistics pages is one of the best ways to build links. More about this tactic in the next section!
Name: Kaloyan Yankulov
Title & Company: Co-Founder @ Encharge
Social Media: LinkedIn
Tip 10: Know Your Audience’s Interests
Knowing your audience’s interests will help you craft an editorial strategy that’s tailored to your website’s audience. This step is crucial for developing a quality editorial strategy filled with content relevant to your target audience.
While having a solid brand identity is important, it is also essential to create current and searched-for editorial content to establish your expertise and gain visibility. You can do this by spending time on forums, talking with professionals in your industry, attending events and workshops, looking at trends, and doing keyword research.
Name: Ilija Sekulov
Title & Company: Marketing & SEO @ Mailbutler.io
Social Media: LinkedIn
Tip 11: Rank for Keywords with Low Domain Authority
Focus on ranking for keywords that have low domain authority. Often, these low competition keywords are so specific that they drive a lot of targeted traffic to your site, helping you build brand awareness and generating organic backlinks.
As your domain authority increases over time, you can start targeting more competitive keywords.
Name: Anthony Tran
Title & Company: Founder & Anthonydtran.com
Social Media: LinkedIn, Twitter
Tip 12: Become the End of All Searches
When someone types in a query on the internet, they are ultimately looking for a specific piece of information. As SEOs, we need to understand the meaning behind the search, a.k.a. the search intent. Why would someone be searching for this particular term in the first place?
Google makes their ranking process for an article on how well that particular post answers the search term.
Let’s say you wrote a 3,000-word post on “how to tie your shoelace”, but filled it up with 1,500 words of what a shoelace is before actually getting to your point. How user friendly is that?
People will likely click off your site and find their answer on another site.
A high bounce rate will actively harm the health and reputation of your website, so you need to satisfy them in a way that they don’t click back. The result – you have effectively ended their search, and you get to keep your page one rankings.
Name: Chris Bournelis
Title & Company: Founder @ ChrisBournelis.com
Social Media: LinkedIn, Twitter
Tip 13: Keep an eye on the competition
You can learn a lot from them.
Not only can you see what they’re doing well, but you can also see what they’re doing wrong. This information can be invaluable as you work to stay competitive and improve your SEO strategy.
You can use many tools and methods to spy on your competition, but the best way I’ve found is manually monitoring their rankings on Ahrefs and checking their sitemap. You’ll want to consider their top-performing content, keywords they rank for, the links they’re getting, and their site structure.
Name: Jay Bats
Title & Company: Co-founder @ ContentBASE
Tip 14: Go Deep with SERP Analysis
Content plans are usually driven by what keywords you desire to rank for and then by reading other blogs on the same topic and deciding on a framework for how to write your own content piece.
However – not enough attention is paid to the finer details which can make or break that piece of content.
Look at the DA/DR of the sites ranking in the SERP – is it higher or lower than your site?
How many links does each page in the top 10 have? Are those links real or just directory sites or scrapers?
What’s the anchor text internally and externally to the pages that rank?
This analysis will help you better plan internal and external link efforts before publishing a piece of content. It’s also more accurate than just using keyword difficulty as a metric on if you should or shouldn’t rank.
Name: Patrick Herbert
Title & Company: Director @ Singularity Digital
Social Media: LinkedIn, Twitter
Tip 15: Don’t sleep on content pruning and consolidation
While this doesn’t apply to all companies – if you’ve published lots of content with no traction in the past, it may be a good idea to prune or consolidate it.
Because here’s the thing – underperforming content can hurt your SEO and lower your overall rankings. In a way, you want to think of all your content as equity. If you have 10% of your content doing well and 90% of your content is irrelevant and underperforming – that 10% will be affected too.
By pruning and consolidating your content, you can get rid of the bad, expand/update the not-bad, consolidate and repurpose any other content and raise the overall quality of your content.
Name: Will Donnelly
Title & Company: Co-founder @ Lottie
Tip 16: Move in Content Bursts Instead of Droplets
Common wisdom in digital marketing is that you want to publish as much content as possible as fast as you can. However, at the same time, you also have to build links like crazy, regularly audit your website, and build relationships. It’s overwhelming, to say the least, and when faced with so many things to do today, most people get discouraged and do far less than they could have.
Content writing, editing, and polishing are by far the biggest timesuck. And because you go one by one, the results are always very weak at first, and many bloggers give up before seeing any substantial success.
What’s the answer here? Batch content publishing and move in bursts instead of droplets (the analogy of droplets of water falling into a bucket).
Have 2-3 periods during the calendar year where all you do is publish as much content as possible. And in between those periods, do everything else – promote your site, focusing on link building as that’s where the high Google rankings are made.
Name: Nikola Roza
Title & Company: Founder @ NikolaRoza.com
Social Media: LinkedIn, Twitter
Tip 17: Build High Authority Backlinks with HARO
HARO (Help a Reporter) allows you to submit expert quotes for websites including The New York Times, Shopify, Wordstream, Wall Street Journal, Cloudways, Reuters, Mashable, and more.
If your response is selected, you’ll be quoted on these sites, along with a high authority do-follow backlink to your site.
It’s free to sign up. Each day, you’ll be sent HARO queries in line with your areas of expertise to answer. It can take a fair amount of work to get selected (we aim for one successful link per 20 responses), but the links are worth the effort – we average DR67 for our clients but regularly see DR70, 80, and 90+ from some of the world’s best-known websites.
Name: Sam Browne
Title & Company: Founder @ HARO SEO
Social Media: LinkedIn
Tip 18: Write on Low Competition Keywords That Competitors Rank For
One of the best ways to get easy competition keywords to write about is to do competitor research on a tool like Ahrefs.
When a competitor’s site comes up, you can click on the organic keywords they rank for and filter keywords by difficulty. For example, if you filter the keywords and choose a keyword difficulty between 0 to 10, you can get dozens of keyword ideas that are easy to rank for.
Once you’ve finished doing this with one competitor, go to another site and rinse and repeat. This process can help give you hundreds of very low competition keywords to start giving your site some traction.
Name: Tobias Biberbach
Title & Company: Director, Split My Fare
Social Media: LinkedIn
Tip 19: Use Exit Intent Pop-Ups
Many businesses focus on getting traffic to their site, but very few capture and turn those users into leads for their business.
One of the best ways to do this is to use exit intent pop-ups on your website. With exit intent pop-ups, you can have visitors on your site put in their email addresses, and you can add them to your email list, thus, prolonging their customer journey.
You can create a large email list by leveraging exit intent pop-ups and turn those prospects into paying customers for your services. You can use many free plug-ins to start adding exit intent pop-ups on your website, and your email list can accumulate quickly, depending on the size of your SEO traffic.
Name: Melanie Balke
Title & Company: Founder @ The Email Marketers
Social Media: LinkedIn
Tip 20: Leverage Journo Baiting
Journalists are always looking for data, research, and studies that they can use in their articles. So why not start creating content pages focused on these topics to attract them to your site?
You can uncover some hidden opportunities that journalists might be interested in by doing keyword research on terms like numbers, statistics, reports, and case studies.
And if you make your content even more relevant by adding calendar terms such as 2020, 2021, or 2022, you’ll be even more likely to attract journalist attention.
Once they find your page and cite your research, they’ll naturally link back to your site – which can help boost your traffic and visibility.
So if you’re looking for a way to get noticed by journalists, creating data-rich content pages is a great strategy to try.
Name: Matt Gardner
Title & Company: Founder @ Matt Gardner
Social Media: LinkedIn, Twitter
Tip 21: Optimise the Page Speed on PC and Mobile
Engaging with a slow website is extremely frustrating. No one likes waiting for a page to load, especially when other options are just a click away.
Slow loading times can harm your website’s search engine ranking. Google stated that page speed is a factor in their ranking algorithm, and they are not the only ones.
Search engines want to deliver the best possible results, so fast-loading websites are vital. Studies show that even a tiny decrease in page speed can impact conversion rates.
Simply put, improving page speed is essential for SEO, ranking in Google, and general user experience. If you want your website to be on page one of search results, you must make sure your site loads quickly on all possible platforms.
Name: Marcos Isaias
Title & Company: Founder @ Misaias.com
Social Media: Linkedin, Twitter
Tip 22: Prioritize wisely
The first step to any good SEO strategy or campaign is to figure out your priorities, goals, and KPIs.
Are you trying to get more traffic?
Are you trying to convert clients?
Are you trying to build an online presence?
Your business goals determine the SEO initiatives you need to prioritize first. There’s no point in building a bunch of links if you haven’t set up good service pages or re-designing your blog page if there are no blogs (and traffic).
Define your goals, then work backward to identify the strategies that move the needle.
Name: Simon Bacher
Title & Company: Founder @ Ling App
Tip 23: Have a Good User Experience (UX)
Google wants to ensure their users get the best possible customer journey when they visit a website, so they are now taking user experience as one of the main ranking factors.
Many factors go into having a good UX, such as using easy-to-read fonts, having a mobile-friendly design, and having fast loading times – things that have all been discussed above! You can read a more in-depth article on the topic right here – Three ways (and tools) to improve the user experience of your content.
If you want your content and site to rank well, you must ensure your UX is up to par. It’s also a good idea to make sure your website is accessible to people with disabilities. For example, many articles on the Convince & Convert blog have an audio version, as well.
Name: Tiffany Homan
Title & Company: Editor @ Rental Property Calculator
Tip 24: Consider content for all stages of the sales funnel
Most companies make the mistake of only creating content for the top of the sales funnel – that is, people who are just becoming aware of their problem or need.
But if you want to rank well and get more traffic, you must consider all sales funnel stages. That means creating content for people who are in the:
Awareness Stage: Just starting to become aware that they have a problem or need
Consideration Stage: Comparing different options and solutions
Decision Stage: Ready to make a purchase
Once you’ve considered all stages of the sales funnel, you can start to create targeted content that will help move your prospects through each stage until they’re ready to buy from you.
This is also a great way to prioritize content if you don’t have the resources to nurture leads from Awareness to Decision.
Name: Mark Buff
Title & Company: Founder @ ProfitFrog
Tip 25: Update content for more traffic
Posting new content all the time is great, but it doesn’t guarantee never-ending traffic. Every hour or even every minute, the keywords you try to rank for will get more competitive as new content gets published. And since Google wants to give readers only the most relevant information, you’ll see your articles slowly getting pushed down to the bottom of the barrel.
But there’s a way out.
The moment you see your content slowing down or not moving fast enough — update it! Add more content, answer more questions, refresh data, add more visuals — whatever it takes to prove to Google that your content is AND has been relevant for quite a while. With that plan, you can definitely get on the first page in Google AND stay there, even if your domain authority is not that high.
P.S. But don’t forget to be realistic about the keywords you should and shouldn’t target. If it’s too competitive, it’s not worth the trouble.
Name: Anastasiia Andriiuk
Title & Company: Head of Content @ Kaizo
Social Media (LinkedIn/Twitter): LinkedIn
That’s a wrap!
SEO is constantly changing and evolving, so it’s essential to stay up to date on the latest trends and techniques. Here is just a glance from experts in their field.
However, it’s important to note that SEO isn’t static. Just because one strategy works for someone doesn’t mean it’ll work for everyone.
You should always consider your business goals first and execute based on your needs. Set hypotheses, experiment, and double down on the things that work.
Happy SEO-ing!
This post “25 Experts Reveal SEO Strategies You Need to Rank in 2022” was first provided here.
We hope you found the above of help or of interest. Similar content can be found on our blog here: superspunarticle.com/blog Let me have your feedback below in the comments section. Let us know which subjects we should cover for you in the future.
youtube
0 notes
Text
Implementation of dark mode in reaction devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written, StackOverflow announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the
CSS
features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP
1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.
CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:
Example
<body>
Add CSS:Design the item < body > and build a toggle class in.dark-mode:
Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:
Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the Theme Provider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
#b2b ecommerce
#b2b content marketing
#b2b market research companies
#b2b seo
#Ecommerce
0 notes
Text
Implementation of Dark Mode in React Devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written,
StackOverflow
announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.
A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.
CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the CSS features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:Example<body> Add CSS:Design the item < body > and build a toggle class in.dark-mode:Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the ThemeProvider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Implementation of dark mode in reaction devices
One of the apps features most requested is the dark mode (or night mode, as others call it). In the apps which we use every day, we see dark mode. From smartphones to web applications, the dark mode has become important to businesses wishing to look after their users' eyes.The dark mode is an add-on feature that often shows dark surfaces in the UI. Most big corporations (such as YouTube, Twitter, and Netflix) have brought their smartphone and web applications into dark mode.Although we are not going to go into React and styled-components in detail, a simple knowledge of React, CSS, and styled-components would be useful.
A few days before this article was written, StackOverflow announced its release of dark mode, offering users the opportunity to switch between the two modes.Dark mode eliminates eye pressure and aids when operating on a device or cell phone for a long period of time. What Is Dark Mode?The dark mode is the color scheme of any device showing light text and device elements on a dark backdrop, making it a little easier for the user to view cell phones, tablets, and computers. Dark mode decreases the light produced by the screen while preserving the minimum color-contrast ratios that are appropriate for reading. Why Should You Care About Dark Mode?Dark mode improves visual ergonomics by reducing eye strain, adapting the screen to current light conditions, and ensuring ease of use in dark environments or at night.Let's look at its benefits before we introduce dark mode in our app.
BATTERY SAVINGDark mode in Web and mobile apps will extend a device's battery life. Google stated that dark mode on OLED screens has been a tremendous help to battery life.For example, the dark mode in the YouTube app saves about 15 percent more screen energy than a flat white background at 50 percent brightness. The dark GUI saves a whopping 60 percent of screen energy at 100 percent screen brightness. DARK MODE IS BEAUTIFULThe dark mode is stunning, and can greatly enhance the screen's appeal.Although most products go for the same bland white look, the dark mode offers something else that looks both mysterious and fresh.It also offers great opportunities for a fresh presentation of graphic material, such as dashboards, videos, and images.
Now that you know why you should implement dark mode in your next web app, let's dive deep into style-components, which in this tutorial's defining resources.The dark mode is the color scheme of any interface that displays light text and interface elements on a dark background, making viewing on mobile phones, tablets, and computers a little easier.
What Are Styled-Components?We will be using the styled-components library very much in this post. There have always been a lot of ways to design a modern web application. A document-level there is the conventional styling approach which involves creating an index.css file and linking it to the HTML or styling within the HTML file.A lot has changed in the way web apps are recently designed after CSS-in-JS was introduced.CSS-in-JS refers to a pattern where JavaScript is used to compose the Html. To style components in a JavaScript file, it uses tagged template literals. The styled component is a CSS-in-JS library that allows you to use all the
CSS
features you need, including media queries, pseudo-selectors, and nesting.
Why Styled-Components?For the following reasons styled-components were created:
No hell class name Instead of scratching your head to find an item class name, styled-components can create unique class names for your types. You will never have to think about misrepresentations, or using class names that have no meaning.
The use of designed component props allows one to expand the styling properties using the props parameter widely used in React — thereby dynamically influencing the component's feeling through the state of the application. Supports Sass syntax
Writing Sass syntax out of the box without having to set up any preprocessors or extra build tools is possible with styled-components. In your style definitions, you can use the & character to target the current component, use pseudo-selectors, and experiment with nesting.
• Theming modeled components have full thematic support through the export of a ThemeProvider wrapper. This framework provides a theme for all components of React within itself via the Context API. All styled-components will have access to the given theme in the rendering tree, even though they are deeply multi-level. As we continue this tutorial, we will investigate the thematic features of modeled components more deeply SETTING UP
1. CREATE THE FILE STRUCTURECreating a folder and inserting within it three empty text files: one with.html, one with.css, and one with.js. Also, create a folder of images for the photos you wish to view on the website.JQuery also makes use of our "dark mode in CSS" demo. In the example, we are going to add the script right from the Cloudflare CDN to the HTML file so that it is always up to date. If you like, however, you can download and add the jQuery library as a local.js file as well.Here's how the file structure will look before coding begins:
- dark-mode-css/ - images/ - cake.jpg - index.html - script.js - style.css
2. MARK UP THE HTMLAdd the dark-mode switch to the top of the page in the HTML. Then create a < h1 > title tag, and a semantic < article > tag for the page's content. Finally, just before the < /body > tag closes add the two < script > tags.Please note that before the custom script you are adding the jQuery library so it can use its functionalities. The style.css file will go into the page's < head > section.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Demo | Dark Mode in CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="switch">Dark mode: <span class="inner-switch">OFF</span> </div> <h1 class="title">The Best Recipes of All Time</h1> <article> <h1>Raspberry Cake</h1> <p><small>Created with Cupcake Ipsum</small></p> <p>...</p> <img src="images/cake.jpg"> <p>...</p> </article> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
3. CREATE THE CSS FOR THE LIGHT MODEFirst, let's build the CSS for light mode, since this is the page's default state. The following CSS makes use of a column-based flexbox style that allows you to easily place elements on the page, specifically the.switch class that handles the dark mode toggle wrapper and the < img > elements.
body { font-family: sans-serif; font-size: 1.125rem; display: flex; flex-direction: column; max-width: 50rem; margin: 0 auto; padding: 0 0.9375rem; } small { font-style: italic; } article { display: flex; flex-direction: column; } img { max-width: 100%; display: block; align-self: center; } .switch { align-self: flex-end; margin: 0.9375rem; } .inner-switch { display: inline-block; cursor: pointer; border: 1px solid #555; border-radius: 1.25rem; width: 3.125rem; text-align: center; font-size: 1rem; padding: 0.1875rem; margin-left: 0.3125rem; }
The display: flex; rule applied to the tag allows the align-self to be used: flex-end; rule over the dark mode turn. The align-self CSS property aligns individual flex elements along the cross-axis (which is the left-to-right axis when a column is set to flex-direction).In this way, the move is located automatically to the top right corner of the flex container — for all viewport sizes. .switch is a full-width layout row due to the flexbox, and its height does not fall at smaller screen sizes either.Similarly, the display: flex; and flex-direction: column; rules added to the < article > tag allow align-self to be used: center; rule on all images inside the post. As a result, all the images can be conveniently focused without adding extra elements to the HTML, only for positioning purposes. 4. ADD THE SWITCH FUNCTIONALITY WITH JQUERYThe.js script file provides the toggle switch feature. Therefore, the dark mode is activated when the user clicks the toggle and the mark on the switch switches to "ON." And if, when the page is in dark mode, the user clicks the toggle, the light mode is added and the mark switches to "OFF."
$( ".inner-switch" ).on("click", function() { if( $( "body" ).hasClass( "dark" )) { $( "body" ).removeClass( "dark" ); $( ".inner-switch" ).text( "OFF" ); } else { $( "body" ).addClass( "dark" ); $( ".inner-switch" ).text( "ON" ); } });
The script above makes use of the following jQuery functions:·
on(“click”, function() {…})
is an event handler that triggers the action inside the function when the user clicks the .inner-switch element,·
hasClass()
checks if the .dark class is assigned to the .inner-switch element or not (this is based on the state of the toggle),·
removeClass()
removes the .dark class from the HTML when the user switches to light mode,·
addClass()
adds the .dark class to the HTML when the user switches to dark mode,·
text()
sets the text of the label on the switch — it’s either “OFF” or “ON”.· 5. ADD THE CSS FOR THE DARK MODEThe last thing you need to do is to define those styles for the.dark class that the jQuery script above added to the HTML when dark mode is turned on. In addition to the.dark class, apply the dark mode theme to both its direct and indirect children using the.dark * universal CSS selector.
.dark, .dark * { background-color: #222; color: #e6e6e6; border-color: #e6e6e6; }
The CSS belonging to the.dark class goes to the file ending with style.css. This is because CSS (= Cascading Style Sheets) is cascading in nature. The cascade may thus bypass the colors all over the page without bumping into specificity or other probelms.You can also create a separate dark.css file for the dark mode styles if you are creating a more complex website. In this case, be careful that you always add the unique dark.css in the < head > section of the HTML after the generic style.css file, so that the cascade will work properly.
CREATING THEME-TOGGLING FUNCTIONALITY1. Add HTML:Using any item that should store the content for which you want the interface toggle. In our case, for simplicity we'll use < body >:
Example
<body>
Add CSS:Design the item < body > and build a toggle class in.dark-mode:
Example
body { padding: 25px; background-color: white; color: black; font-size: 25px; } .dark-mode { background-color: black; color: white; }
3) Add JavaScript:Get the < body > item and switch between the class of dark-mode:
Example
function myFunction() { var element = document.body; element.classList.toggle("dark-mode"); }
ConclusionDark mode is increasingly becoming a choice for the consumer, and it is much easier to integrate it into a web app by using the Theme Provider theme wrapper in styled components. Go ahead and play with styled-components as you implement dark mode; you could add icons instead of a button.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
25 Experts Reveal SEO Strategies You Need to Rank in 2022
Tutorials & tips about Content and Video Marketing.
SEO can be a puzzle to many emerging marketers, content writers, and founders.
But not to these folks on this list.
I scoured top experts in the field of SEO to give you some of the best tips and strategies that you may have overlooked or just need re-emphasizing (because yes – they matter!)
Let’s get right into it.
Tip 1: Use Google Operators to Find Content Ideas
Google Operators are a powerful tool that can be used to quickly retrieve data from SERPs. Below are a few for you to find content ideas and gaps your site can fill.
site:quora.com intext:[insert keyword or topic] – Find content ideas on Quora.
site:reddit.com intext:[insert keyword or topic] – Find content ideas on Reddit.
site:researchgate.net intext:[insert keyword or topic] – Find scientific papers & referenced content for specialized niches.
Use these operators for:
Retrieving indexed content about a specific topic on a specific platform or site.
Get deeper articles, questions, or threads for additional content ideas.
Name: Nico Bortoluzzi
Title & Company: Founder & SEO Consultant @ SEO LYNX LTD
Social Media: LinkedIn
Tip 2: Use Original Quotes in Articles
I rarely see people adding original quotes to their articles, which makes no sense. Expert opinions provide a unique insight, guaranteeing that each article offers your readers completely original and real-world wisdom. And when applied to an entire content library, you’re on the fast track to being a leader in both thought and Google rankings.
HARO makes it a breeze to get top-quality quotes. Just post what you need and from whom, and your inbox will be flooded with high-quality quotes.
Name: Sam Szuchan
Title & Company: Founder @ SamSzu
Social Media: LinkedIn
Tip 3: Keep Your Content Fresh & Updated
Marketing and SEO experts often place their focus on publishing new content while hoping that the already published articles will continue their lives peacefully. However, writing a blog post and leaving it for years is not a viable option in many industries. In a constantly-changing environment, you must ensure your content is always relevant.
These updates can include changing the year, removing old content, checking for broken links, and much more. Schedule a check every three months, if possible, and pay attention to industry trends and your top-ranking pages so you can help them perform even better.
Name: Shubham Singh
Title & Company: Content Manager & SEO Lead @ DemandSage
Social Media: LinkedIn
Tip 4: Perform In-Depth On-Page SEO Audits
On-page SEO is extremely overlooked by many writers and editors. Without proper on-page SEO, ranking for your primary target keywords is nearly impossible. Many companies use a cheap plugin and publish blog posts when they get a certain score.
The best way to ensure your on-page SEO is being done well is by using an on-page SEO checklist. It will help your team maintain the best SEO practices and ensure consistency throughout the website.
Examples of factors to consider for on-page SEO include optimizing headers, meta titles, satisfying search intent, and more.
Name: Nathan Gotch
Title & Company: Founder @ Gotch SEO
Social Media: LinkedIn
Tip 5: Implement Content Clusters
If you’re serious about SEO, you must focus on content clusters.
A content cluster is a group of content pieces (usually blog posts) related to a specific topic, and it’s also a great way to show Google that your website is an authority on a particular subject. In return, you enjoy more organic traffic and a higher position on the SERP.
So how do you create a content cluster?
The first step is to identify a topic you want to focus on. Once you’ve done that, you’ll need to create several pieces of content (blog posts, eBooks, etc.) that are all related to that topic.
Finally, you’ll need to ensure that each piece of content links back to at least one other component in the cluster.
This will help Google understand how all content pieces are related and will ultimately lead to better search engine rankings.
Despite having some very high DR links to one of my blog posts, its rankings got stuck at pos 9-12 and never moved above that. As I implemented this strategy, my main blog post started to rank, and the traffic rose significantly.
Name: Palash Nag
Title & Company: Founder @ The Mistaken Man
Social Media: Linkedin, Twitter
Tip 6: Add a FAQ Section to Your Articles
The FAQ section is a great place to capitalize on Google’s rich snippets.
With a simple WordPress plugin, you can add the schema necessary to be featured in the dropdown FAQ answers that appear in search results. To find questions worth answering, look at the “People Also Ask” results for your target keyword or the “Questions” tab under Keywords explorer in Ahrefs.
You can take the SEO value of your FAQs to the next level by optimizing for voice search. Try to answer each question in a concise and easy-to-read format, but still without missing any vital information.
According to Backlinko, the average search answer is only 29 words and reads at a 9th-grade level. As voice search continues to grow, this approach will allow you to capitalize on the trend.
Name: Daniel Anderson
Title & Company: Founder @ The Money Maniac
Social Media: LinkedIn, Twitter
Tip 7: Content Velocity Matters
Content publishing velocity is one of the essential factors that determine how often you appear in organic searches and how much your traffic is increased. Simply put, the faster you publish content, the faster you can increase the organic traffic and the overall performance of your website without compromising on the quality.
However, you need to make sure the content velocity makes sense for your website and give your content time to mature.
Track your efforts, follow trends, see which articles perform best and make sure you have a content plan for at least one year ahead.
Obviously, you can make changes, but it’s still essential to have some structure and a solid plan so that the articles will have enough time to grow and positively influence your website’s organic traffic.
Meanwhile, you can work on the backlink profile, update your site structure, decrease page load time, and improve overall optimization. All of this combined will all begin to impact your rankings and traffic within weeks, and the published content will do its work in the background.
If you can’t write that much content, you can always try some AI content writing tools.
Name: Bhujal Patel
Title & Company: Founder @ My Digital Kube
Social Media: LinkedIn
Tip 8: Don’t neglect internal linking
Internal linking is essential to every website, but unfortunately, it is often neglected. The marketing and SEO department should focus on link building, optimizing the content, and ensuring the format is correct. However, internal links are also needed – to help your readers find more relevant content and keep them on the website, and also for search engines so that they can crawl more efficiently.
Many people don’t like it because it can be very time-consuming, but you can just optimize the process by using a WordPress plugin. For example, it helped me reduce the time spent on internal linking by more than 50%.
I saw a twelve times increase in my organic traffic only by improving the
Name: Georgi Todorov
Title & Company: Founder @ Thrivemyway.com
Tip 9: Don’t Forget About the Backlinks
Backlinks are the currency of the web. Unfortunately, building links from quality websites is often overlooked in today’s world. Partly because it is difficult to build links and partly because the conversion rates of link-building campaigns are pretty low (almost down to zero).
To build links, create linkable assets. The best example of this would be to develop statistics pages. It is important to note that doing original research and creating these statistics pages is one of the best ways to build links. More about this tactic in the next section!
Name: Kaloyan Yankulov
Title & Company: Co-Founder @ Encharge
Social Media: LinkedIn
Tip 10: Know Your Audience’s Interests
Knowing your audience’s interests will help you craft an editorial strategy that’s tailored to your website’s audience. This step is crucial for developing a quality editorial strategy filled with content relevant to your target audience.
While having a solid brand identity is important, it is also essential to create current and searched-for editorial content to establish your expertise and gain visibility. You can do this by spending time on forums, talking with professionals in your industry, attending events and workshops, looking at trends, and doing keyword research.
Name: Ilija Sekulov
Title & Company: Marketing & SEO @ Mailbutler.io
Social Media: LinkedIn
Tip 11: Rank for Keywords with Low Domain Authority
Focus on ranking for keywords that have low domain authority. Often, these low competition keywords are so specific that they drive a lot of targeted traffic to your site, helping you build brand awareness and generating organic backlinks.
As your domain authority increases over time, you can start targeting more competitive keywords.
Name: Anthony Tran
Title & Company: Founder & Anthonydtran.com
Social Media: LinkedIn, Twitter
Tip 12: Become the End of All Searches
When someone types in a query on the internet, they are ultimately looking for a specific piece of information. As SEOs, we need to understand the meaning behind the search, a.k.a. the search intent. Why would someone be searching for this particular term in the first place?
Google makes their ranking process for an article on how well that particular post answers the search term.
Let’s say you wrote a 3,000-word post on “how to tie your shoelace”, but filled it up with 1,500 words of what a shoelace is before actually getting to your point. How user friendly is that?
People will likely click off your site and find their answer on another site.
A high bounce rate will actively harm the health and reputation of your website, so you need to satisfy them in a way that they don’t click back. The result – you have effectively ended their search, and you get to keep your page one rankings.
Name: Chris Bournelis
Title & Company: Founder @ ChrisBournelis.com
Social Media: LinkedIn, Twitter
Tip 13: Keep an eye on the competition
You can learn a lot from them.
Not only can you see what they’re doing well, but you can also see what they’re doing wrong. This information can be invaluable as you work to stay competitive and improve your SEO strategy.
You can use many tools and methods to spy on your competition, but the best way I’ve found is manually monitoring their rankings on Ahrefs and checking their sitemap. You’ll want to consider their top-performing content, keywords they rank for, the links they’re getting, and their site structure.
Name: Jay Bats
Title & Company: Co-founder @ ContentBASE
Tip 14: Go Deep with SERP Analysis
Content plans are usually driven by what keywords you desire to rank for and then by reading other blogs on the same topic and deciding on a framework for how to write your own content piece.
However – not enough attention is paid to the finer details which can make or break that piece of content.
Look at the DA/DR of the sites ranking in the SERP – is it higher or lower than your site?
How many links does each page in the top 10 have? Are those links real or just directory sites or scrapers?
What’s the anchor text internally and externally to the pages that rank?
This analysis will help you better plan internal and external link efforts before publishing a piece of content. It’s also more accurate than just using keyword difficulty as a metric on if you should or shouldn’t rank.
Name: Patrick Herbert
Title & Company: Director @ Singularity Digital
Social Media: LinkedIn, Twitter
Tip 15: Don’t sleep on content pruning and consolidation
While this doesn’t apply to all companies – if you’ve published lots of content with no traction in the past, it may be a good idea to prune or consolidate it.
Because here’s the thing – underperforming content can hurt your SEO and lower your overall rankings. In a way, you want to think of all your content as equity. If you have 10% of your content doing well and 90% of your content is irrelevant and underperforming – that 10% will be affected too.
By pruning and consolidating your content, you can get rid of the bad, expand/update the not-bad, consolidate and repurpose any other content and raise the overall quality of your content.
Name: Will Donnelly
Title & Company: Co-founder @ Lottie
Tip 16: Move in Content Bursts Instead of Droplets
Common wisdom in digital marketing is that you want to publish as much content as possible as fast as you can. However, at the same time, you also have to build links like crazy, regularly audit your website, and build relationships. It’s overwhelming, to say the least, and when faced with so many things to do today, most people get discouraged and do far less than they could have.
Content writing, editing, and polishing are by far the biggest timesuck. And because you go one by one, the results are always very weak at first, and many bloggers give up before seeing any substantial success.
What’s the answer here? Batch content publishing and move in bursts instead of droplets (the analogy of droplets of water falling into a bucket).
Have 2-3 periods during the calendar year where all you do is publish as much content as possible. And in between those periods, do everything else – promote your site, focusing on link building as that’s where the high Google rankings are made.
Name: Nikola Roza
Title & Company: Founder @ NikolaRoza.com
Social Media: LinkedIn, Twitter
Tip 17: Build High Authority Backlinks with HARO
HARO (Help a Reporter) allows you to submit expert quotes for websites including The New York Times, Shopify, Wordstream, Wall Street Journal, Cloudways, Reuters, Mashable, and more.
If your response is selected, you’ll be quoted on these sites, along with a high authority do-follow backlink to your site.
It’s free to sign up. Each day, you’ll be sent HARO queries in line with your areas of expertise to answer. It can take a fair amount of work to get selected (we aim for one successful link per 20 responses), but the links are worth the effort – we average DR67 for our clients but regularly see DR70, 80, and 90+ from some of the world’s best-known websites.
Name: Sam Browne
Title & Company: Founder @ HARO SEO
Social Media: LinkedIn
Tip 18: Write on Low Competition Keywords That Competitors Rank For
One of the best ways to get easy competition keywords to write about is to do competitor research on a tool like Ahrefs.
When a competitor’s site comes up, you can click on the organic keywords they rank for and filter keywords by difficulty. For example, if you filter the keywords and choose a keyword difficulty between 0 to 10, you can get dozens of keyword ideas that are easy to rank for.
Once you’ve finished doing this with one competitor, go to another site and rinse and repeat. This process can help give you hundreds of very low competition keywords to start giving your site some traction.
Name: Tobias Biberbach
Title & Company: Director, Split My Fare
Social Media: LinkedIn
Tip 19: Use Exit Intent Pop-Ups
Many businesses focus on getting traffic to their site, but very few capture and turn those users into leads for their business.
One of the best ways to do this is to use exit intent pop-ups on your website. With exit intent pop-ups, you can have visitors on your site put in their email addresses, and you can add them to your email list, thus, prolonging their customer journey.
You can create a large email list by leveraging exit intent pop-ups and turn those prospects into paying customers for your services. You can use many free plug-ins to start adding exit intent pop-ups on your website, and your email list can accumulate quickly, depending on the size of your SEO traffic.
Name: Melanie Balke
Title & Company: Founder @ The Email Marketers
Social Media: LinkedIn
Tip 20: Leverage Journo Baiting
Journalists are always looking for data, research, and studies that they can use in their articles. So why not start creating content pages focused on these topics to attract them to your site?
You can uncover some hidden opportunities that journalists might be interested in by doing keyword research on terms like numbers, statistics, reports, and case studies.
And if you make your content even more relevant by adding calendar terms such as 2020, 2021, or 2022, you’ll be even more likely to attract journalist attention.
Once they find your page and cite your research, they’ll naturally link back to your site – which can help boost your traffic and visibility.
So if you’re looking for a way to get noticed by journalists, creating data-rich content pages is a great strategy to try.
Name: Matt Gardner
Title & Company: Founder @ Matt Gardner
Social Media: LinkedIn, Twitter
Tip 21: Optimise the Page Speed on PC and Mobile
Engaging with a slow website is extremely frustrating. No one likes waiting for a page to load, especially when other options are just a click away.
Slow loading times can harm your website’s search engine ranking. Google stated that page speed is a factor in their ranking algorithm, and they are not the only ones.
Search engines want to deliver the best possible results, so fast-loading websites are vital. Studies show that even a tiny decrease in page speed can impact conversion rates.
Simply put, improving page speed is essential for SEO, ranking in Google, and general user experience. If you want your website to be on page one of search results, you must make sure your site loads quickly on all possible platforms.
Name: Marcos Isaias
Title & Company: Founder @ Misaias.com
Social Media: Linkedin, Twitter
Tip 22: Prioritize wisely
The first step to any good SEO strategy or campaign is to figure out your priorities, goals, and KPIs.
Are you trying to get more traffic?
Are you trying to convert clients?
Are you trying to build an online presence?
Your business goals determine the SEO initiatives you need to prioritize first. There’s no point in building a bunch of links if you haven’t set up good service pages or re-designing your blog page if there are no blogs (and traffic).
Define your goals, then work backward to identify the strategies that move the needle.
Name: Simon Bacher
Title & Company: Founder @ Ling App
Tip 23: Have a Good User Experience (UX)
Google wants to ensure their users get the best possible customer journey when they visit a website, so they are now taking user experience as one of the main ranking factors.
Many factors go into having a good UX, such as using easy-to-read fonts, having a mobile-friendly design, and having fast loading times – things that have all been discussed above! You can read a more in-depth article on the topic right here – Three ways (and tools) to improve the user experience of your content.
If you want your content and site to rank well, you must ensure your UX is up to par. It’s also a good idea to make sure your website is accessible to people with disabilities. For example, many articles on the Convince & Convert blog have an audio version, as well.
Name: Tiffany Homan
Title & Company: Editor @ Rental Property Calculator
Tip 24: Consider content for all stages of the sales funnel
Most companies make the mistake of only creating content for the top of the sales funnel – that is, people who are just becoming aware of their problem or need.
But if you want to rank well and get more traffic, you must consider all sales funnel stages. That means creating content for people who are in the:
Awareness Stage: Just starting to become aware that they have a problem or need
Consideration Stage: Comparing different options and solutions
Decision Stage: Ready to make a purchase
Once you’ve considered all stages of the sales funnel, you can start to create targeted content that will help move your prospects through each stage until they’re ready to buy from you.
This is also a great way to prioritize content if you don’t have the resources to nurture leads from Awareness to Decision.
Name: Mark Buff
Title & Company: Founder @ ProfitFrog
Tip 25: Update content for more traffic
Posting new content all the time is great, but it doesn’t guarantee never-ending traffic. Every hour or even every minute, the keywords you try to rank for will get more competitive as new content gets published. And since Google wants to give readers only the most relevant information, you’ll see your articles slowly getting pushed down to the bottom of the barrel.
But there’s a way out.
The moment you see your content slowing down or not moving fast enough — update it! Add more content, answer more questions, refresh data, add more visuals — whatever it takes to prove to Google that your content is AND has been relevant for quite a while. With that plan, you can definitely get on the first page in Google AND stay there, even if your domain authority is not that high.
P.S. But don’t forget to be realistic about the keywords you should and shouldn’t target. If it’s too competitive, it’s not worth the trouble.
Name: Anastasiia Andriiuk
Title & Company: Head of Content @ Kaizo
Social Media (LinkedIn/Twitter): LinkedIn
That’s a wrap!
SEO is constantly changing and evolving, so it’s essential to stay up to date on the latest trends and techniques. Here is just a glance from experts in their field.
However, it’s important to note that SEO isn’t static. Just because one strategy works for someone doesn’t mean it’ll work for everyone.
You should always consider your business goals first and execute based on your needs. Set hypotheses, experiment, and double down on the things that work.
Happy SEO-ing!
The above post “25 Experts Reveal SEO Strategies You Need to Rank in 2022” was first published on this site.
I hope that you found the post above of help and/or of interest. You can find similar content on our main site here: superspunarticle.com/blog Please let me have your feedback below in the comments section. Let us know what subjects we should write about for you next.
youtube
0 notes
Photo

Ten Web APIs you may not know about
#456 — September 2, 2020
Web Version
Frontend Focus

10 Lesser-Known Web APIs You May Want to Use — Includes the likes of the Performance Interface API, the Vibration API, Clipboard Async API, and others. Your bound to learn something here, although it's worth noting some of these are Chrome-only for now or otherwise in flux/under development.
Tapas Adhikary
COVID-19 Has Changed Your Users — Notes how people’s behaviors and preferences have shifted over the last six months. "Research will help you figure out how your users have changed and how your designs need to adapt".
Kate Moran
New Course: 🐧 Complete Intro to Linux and the Command-Line — Gain powerful command-line skills, learn to use Ubuntu, quit VIM, handle package management, and write your own shell scripts.
Frontend Masters sponsor
D3 6.0: The Data-Driven Document Library — The popular data visualization library takes a step forward by switching out a few internal dependencies for better alternatives, adopts ES2015 (a.k.a. ES6) internally, and now passes events directly to listeners. Full list of changes. There’s also a 5.x to 6.0 migration guide for existing users.
Mike Bostock
'The Five Most Annoying Website Features I Face As A Blind Person Every Single Day' — Highlights some inaccessible web elements that a screen reader user runs into on a regular basis, and how to fix them. They may seem basic, but we expect most sites slip on at least one or two elements.
Holly Tuke
Snowpack Version 2.10.0 Released — The latest version of this popular frontend build tool now supports native CSS @imports. Use it to load CSS, Sass, Less, and any compile-to-CSS language you already have defined in your build pipeline.
Fred K. Schott
⚡️ Quick bits:
A working draft of version 2.2 of the Web Content Accessibility Guidelines has been published for feedback.
The licensing info for pics will soon be visible on Google Images.
Version 5 of module bundler Webpack is expected to land next month.
Some CSS Logical Properties are coming to Chromium soon.
💻 Jobs
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more.
X-Team
Sr. Engineer @ Dutchie, Remote — Dutchie is the world's largest and fastest growing cannabis marketplace. Backed by Howard Schultz, Thrive, Gron & Casa Verde Capital.
DUTCHIE
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
➡️ Looking to share your job listing in Frontend Focus? More info here.
📙 Tutorials, Stories & Opinion

Help Users Change Passwords Easily by Adding a 'Well-Known' URL for Changing Passwords — By redirecting requests to a well-known URL for password changes, you can let users update their passwords easier than before.
Eiji Kitamura
Cumulative Layout Shift: The Layout Instability Metric — A look at the Layout Instability API and its use to compute the Cumulative Layout Shift of a page.
Boris Schapira
▶ Accessibility in Design: Semantic Markup — A sub-15 minute video looking at how semantic markup can improve the content consumption experience for screen readers, robots, and your users overall.
Una Kravets
Get an Instant GraphQL API with Hasura to Build Fullstack Apps, Fast — Integrate Hasura’s GraphQL API with any frontend language or framework. Configure your backend with our intuitive UI.
Hasura sponsor
Creating an SVG Path Drawing Animation — The end result here is pretty neat.
Cassie Evans
Revisiting Adaptive Design, A Lost Design Movement — “How can people move from using a product, to understanding how it hangs together and making their own changes?”
Matt Webb
A Clean Start for The Web? Daydreaming A Post-HTML Utopia — Musings on the current web ‘monoculture’, the problems this creates, and ideas as to where we go from here.
Tom MacWright
A Grim Outlook On The Future of Browser Add-ons — “Add-on support is degrading across all browsers and will continue to do so”.
Wladimir Palant
Why CSS ::before Doesn’t Work On Inputs and Images
Šime Vidas
Create A Line Break While Maintaining Inline Status
Andy Bell
🗓 Upcoming Events:
Inclusive Design: The Big Picture (September 3) — This online half-day workshop takes place tomorrow, and aims to remystify inclusive design and share resources to help you create inclusive design patterns.
CityJS Conference (September 14 - 18) — Online conference and workshops. Speakers include Tan Li Hau, Ana Cidre, Kyle Simpson, Maximiliano Firtman and others.
Web and Machine Learning Workshop (Various September dates) — This event from the W3C aims to bring together providers of ML toolkits and framework providers with web platform practitioners.
Frontend Love (October 1 - 2) — Online JavaScript conference with over over 20 frontend professionals and authors speaking.
🔧 Code, Tools and Resources

ztext.js: A 3D Typography Effect for the Web — While it initially has a bit of a “WordArt” feel to it, this library actually adds a pretty neat effect to any text you can provide. This is also a good example of a project homepage, complete with demos and example code.
Bennett Feely
Capsize: Flipping How We Define Typography in CSS — Lets you generate code (JS, CSS-in-JS, or CSS) to improve the way text is sized in relation to its capital letters.
Seek
The 25 Best Sublime Text Plugins for Front End Developers
Shopify Partners sponsor
Bootstrap Icons v1.0.0 — The official Bootstrap open source library of 1,100+ SVG icons is now at its first stable release. Read about it here.
bootstrap team
Meta Tags: Preview, Edit & Generate Meta Tags for Social Platforms — This helps, for example, if you want to preview how your site looks as a Facebook or Twitter card, or how it will appear when shared on Pinterest or Slack.
Meta Tags

A Vintage Volkswagen Bug in CSS
Shunya Koide codepen
by via Frontend Focus https://ift.tt/3jBm8hm
0 notes
Text
8 React.js Project Ideas to Help You Start Learning by Doing
One of the best ways to learn is by doing. But often developers struggle with the big question "what should I build?"
Here are 8 project ideas, complete with project briefs and layout ideas, to get you started learning by doing.
This is a preview of the free ebook 50 Projects for React & the Static Web. You can find the full 50 project ideas including these 8 at 50reactprojects.com.
Map Statistics Dashboard
Category: Business & Real-World
Create a map dashboard that shows statistics and geographic information about COVID-19.
Brief
Dealing with a global pandemic means that viruses like the Coronavirus impact the world differently based on geographic location.
Having a map with a breakdown of each country’s statistics is a useful way of being able to determine things like which countries have been impacted the most.
Level 1
The easiest way to see statistics country to country is to have a map that you can browse with each country’s statistics available next to that country. Create a mapping app that uses the disease.sh Coronavirus API to add markers to the map for each country along with the number of COVID-19 cases.
Level 2
While having the statistics for each country is helpful, it might be useful to be able to compare those statistics to the number of cases in the entire world. Add a statistics dashboard that shows the number of COVID-19 cases around the world as well as any other useful statistics from the API.
Level 3
Getting current statistics is a good way to understand the current state of the world, but how does that compare historically? Use the historical data API to show graphs on the dashboard that provide context to the growth and spread of the virus.
To Do
Create a new map app
Fetch API countries data
Add markers to map
Add statistics to markers
Fetch API global data
Create a stats dashboard
Add global stats
Fetch API historical data
Add graphs to map
Tutorials
Inspiration
Layout Idea

Map Statistics Dashboard Layout Idea
Musical Instrument
Category: Fun & Interesting
Create an interactive piano that you can use to play music with your keyboard.
Brief
Not everyone has the luxury of owning a musical instrument, but maybe those people have a laptop, phone, or tablet. Having a piano is a powerful way to let people play music even if they didn’t have the opportunity before.
Level 1
Using the browser and web audio APIs, we can create sounds that, when put together, can actually sound like music. Create a set of buttons that play notes of a scale when clicked.
Level 2
While not everyone’s played an instrument before, the concept and interface of an instrument like a piano is generally more intuitive than a bunch of buttons. Create a piano layout using buttons that work by either clicking the button or using the physical keyboard.
Level 3
We might have limited space in the browser, but there’s a wide range of notes, scales, and sounds an electric keyboard might be able to make with some added effects. Create effect toggles that change the sound of the notes when toggled on.
To Do
Create buttons
Play sound when clicked
Arrange notes in a scale
Create piano layout
Set keyboard events
Create effects layout
Toggle audio effects
Tutorials
Inspiration
Layout Idea

Musical Instrument Layout Idea
Blog
Category: Personal & Portfolio
Create a blog that you can use to share your career experiences and projects.
Brief
With any career, having a blog to share your experiences is a good way let people know what you’re working on and help others learn from your experiences.
It’s also a way to reinforce what you’ve learned so you can reference it in the future.
Level 1
To be able to share your experiences, you need a website structure that will allow you to create new content and manage existing content.
One way to do this is by creating markdown files that your website sources to create new pages and display the posts. Create a blog using markdown files as the content source.
Level 2
Having your content in markdown files is a good way to manage static content, but you might not want to have to edit code every time you write or edit a post. Integrate a content management system that allows you to add new content or edit existing with a nice user interface.
Level 3
If you’re sharing code on your blog, HTML natively supports the code and pre tags that help you format code in a readable way. But that doesn’t include syntax highlighting that helps improve readability. Integrate a syntax highlighter that makes code blocks more readable.
To Do
Create a blog
Add first static content
Source static content
Integrate CMS
Add code to content
Add syntax highlighting
Tutorials
Inspiration
Layout Idea

Blog Layout Idea
Notebook
Category: Productivity
Create a notebook app to add, manage, and organize a group of notes.
Brief
Taking notes is a great way to make sure we keep track of our thoughts or remember the important takeaways from a meeting. Being able to easily manage them and organize them is important for finding them later!
Level 1
The first requirement of a notebook is being able to take notes. This can be pretty simple to start, where really you need some sort of input that collects what you write and stores it somewhere for later. Create a form to add new notes and view them in a list.
Level 2
In order to find your notes later, you want some way of organizing those notes and a way to look them up. That includes adding categories or a tagging system as well as a UI to make searches from. Add the ability to tag or categorize notes and an input to search through them.
Level 3
Whether we realize it or not, we can find connections between our thoughts and more importantly our notes, where we can take advantage of that network of thoughts for our notebook. Add Roam Research-inpsired linking of notes to create a network of thoughts.
To Do
Create a form
Store new notes
List notes
Add tags or categories
Add note search
Add note network
Tutorials
Inspiration
Layout Idea

Notebook Layout Idea
Space Invaders
Category: Puzzles & Games
Create a space invaders spacecraft shooter game to shoot multiple waves of enemy ships.
Brief
Space Invaders is an arcade classic that puts you in a spacecraft up against an alien invasion. As you try to shoot them down, they’re firing back, and you only have a limited amount of protection before you’re open to being hit.
Level 1
The core part of the game is that you’re moving around a spacecraft trying to hit a bunch of aliens with your weapons. While there’s one of you, there’s many of them. Create a spacecraft that can move around and shoot aliens that are not moving.
Level 2
What makes the game tricky, is that the aliens are constantly moving. Every time they hit the edge of the play area, they drop down and speed up, getting closer to your ship. Add movement to the aliens going side to side on the play area. Every time the aliens reach one side they should drop down a level. They should also speed up at certain intervals.
Level 3
You’re on your own, but luckily you can get some protection. You have shields that you can hide behind that help protect you while they last. Create several shields in front of the player spacecraft that can take a limited amount of damage.
To Do
Create a new game
Create static aliens
Create a player spacecraft
Add spacecraft controls
Add spacecraft weapon
Configure alien damage
Make aliens shoot back
Make aliens move
Add alien intervals
Add shields
Tutorials
Inspiration
Layout Idea

Space Invaders Layout Idea
Framework Theme
Category: Tools & Libraries
Create a Gatsby theme that sets up a project with the Tailwind CSS framework.
Brief
As developers, we commonly have to do a bunch of similar steps any time we create a new project. But tools like themes let us abstract those steps and package them in an easy to use way that can work for any new project.
Level 1
Gatsby themes are a plugin-like system where we can take advantage of the Gatsby pipeline to share functionality as a package on npm.
This opens the door to really doing anything we would do in a Gatsby site, but making it reusable to any Gatsby site. Create a new Gatsby theme that, when used, creates a new a style guide page on any project it’s added to.
Level 2
The goal of themes isn’t just to create pages, but to add functionality that makes us productive. This includes things like frameworks and project configurations. Add a CSS framework to the Gatsby theme that lets the project it’s added to use that framework.
Level 3
Sometimes themes are better only as tools, sometimes it’s helpful to be opinionated. One way to add useful functionality to a CSS framework is to create stock components. Create reusable React components using the CSS framework that can be used in the project the theme’s added to.
To Do
Create a new theme
Add to example project
Create new style page
Add CSS framework
Use CSS in example
Create components
Use components
Tutorials
Inspiration
Layout Idea

Framework Theme Layout Idea
Webmentions
Category: Project Add-Ons
Add webmentions integration to a website that shows Twitter interactions with the website.
Brief
Social interaction is an impactful way to bring more of an audience and conversation to topics we write about.
Having something on a website shows that interaction can be helpful to both inspire people to want to get involved or let people feel like they can be part of it.
Level 1
In order to make use of Webmentions, a website needs to be configured with meta tags to provide information. Add the proper meta tags to a website and validate its use with webmention.io.
Level 2
The Webmentions API is a way to programmatically see connections in social interactions from a URL of your website. It lets you get the type of interaction and even the person’s profile avatar. Connect a website to Webmentions and add a list of social interactions to blog post pages.
Level 3
Now that the website is showing all of the interactions, there should be an easy way to join the conversation. Add a social link that, when clicked, creates a tweet with a link to the page.
To Do
Add meta tags to website
Validate meta tags
Connect to Webmention
Connect social to Bridgy
List interactions
Add tweet button
Tutorials
Inspiration
Layout Idea

Webmentions Layout Idea
Product Hunt
Category: Clones
Create a Product Hunt clone that lets people post a new product with ratings.
Brief
We all live for products, whether it’s our mobile phones or the apps we use on our laptops.
While there are tons of products in the world, it can be hard to navigate through the good and the bad. Tools like Product Hunt provide a platform to learn about new tools and get reactions and reviews from others.
Level 1
The most important part about learning about new products is the product itself. We want to know what the product is, what it looks like, and how it works. Create a page that lets you add a new product to a website with a title, picture, and description.
Level 2
When learning about products, reviews are a way we can trust a product before we purchase it. It helps us gain confidence in what we’re about to spend our money or time on. Add the ability for people to add reviews about each product.
Level 3
People love products, so there are tons of them in the world. There are way too many to try to sort through manually, so we need a mechanism to search and browse with. Add the ability to search products and browse by category.
To Do
Create product website
Create database
Add product form
Add product to database
Request product for page
Add review form
Add reviews to database
Add reviews to product
Add product search
Add product categories
Tutorials
Layout Idea

Product Hunt Layout Idea
More Projects
If you want more project ideas, check out 50 Projects for React & the Static web!

0 notes